ソフィー・バイヤー
王立デンマークアカデミー教授、研究ユニットCentre for Visibility Design代表。『Type Tricks』シリーズの制作に加え、書籍『Reading Letters: Designing for Legibility』( 2012)を執筆し、書体の読みやすさに関する学術論文を多数発表。書体や文字の形が読み方に与える影響について理解を深め、読書体験を向上させることを研究テーマとしている。
1ページずつ学ぶ 文字レイアウトの法則
Description
フォント選び、文字組、段落の揃え方、グリッドシステムなど、欧文の文字レイアウトで覚えておきたい基本ルールを解説したハンドブック。欧文書体、文字組の調整、テキストナビゲーションの3つのカテゴリー、14の章にわたって、読みやすい文字レイアウトの法則約200 項目が紹介されています。
1ページに1つの法則が説明されているので、どこからでも読むことができます。ゆっくり本を読む時間がない方、辞書のように必要な項目を急いで調べたい方に最適です。
印刷物だけでなく、ウェブやスマートフォンなど、オンスクリーンの文字レイアウトにも対応しています。
ISBN:978-4-8025-1245-9
定価:本体2,200円+税
仕様:四六判変型/208ページ
発売日:2022年07月21日
著者:ソフィー・バイヤー
翻訳:田代眞理
デザイン:守田篤史
Profile
Contents
[書体]
1 文字の構造
1-1 幾何学的な形状
1-2 平ペンでできる形
1-3 ポインテッドペンでできる形
1-4 書体の調整
1-5 文字の構成部品
1-6 視覚調整
1-7 大文字の高さ
1-8 開口部と開放性
1-9 開口部が狭いと視認性は低下
1-10 幅の狭い文字グループ
1-11 大文字の幅
1-12 均一の文字幅
1-13 大文字だけの長文組
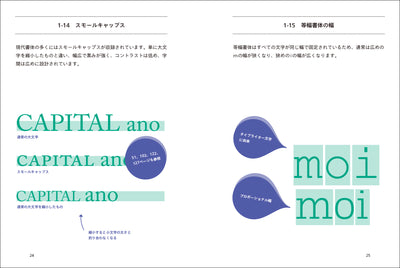
1-14 スモールキャップス
1-15 等幅書体の幅
1-16 等幅書体での長文組
1-17 等幅書体の用途
1-18 ハレーション
1-19 ハレーションと文字の形の関係
1-20 細いウェイトとハレーションの関係
1-21 太いウェイトとハレーションの関係
1-22 スペーシングとハレーションの関係
2 書体ファミリー
2-1 伝統的なイタリック体
2-2 現代のイタリック体
2-3 傾斜させたローマン体
2-4 コンデンス体
2-5 ウェイト
2-6 書体の組み合わせ
2-7 似すぎる書体
2-8 書体組み合わせ時のサイズ調整
2-9 組版ソフトで文字の形を変えない
2-10 バリアブルフォント
[文字組の調整]
3 文字サイズとスペーシング
3-1 サイズは活字ボディの高さに由来
3-2 本文用の文字サイズ
3-3 ボディサイズの違い
3-4 見た目のサイズの違い
3-5 カーニング
3-6 スペーシング
3-7 イニシャルの間のスペース
3-8 オールキャップスとスモールキャップス
3-9 略語のピリオド
3-10 文字サイズが小さい場合のスペーシ
ング
4 段落の区切り
4-1 長い段落
4-2 短い段落
4-3 段落1行目のインデント
4-4 段落間の1行空け
4-5 併用はしない
4-6 ページの最初
4-7 見出しの直後
4-8 ぶら下げインデント
4-9 ブロック引用の場合のインデント
4-10 箇条書きの場合のインデント
5 行送り(行間)とジャスティフィケーション
5-1 レディング
5-2 デフォルトの行送り
5-3 行送りの拡大とxハイトの高さ
5-4 行送りの拡大と小サイズの文字
5-5 箱組
5-6 箱組でのスペーシング
5-7 左揃え
5-8 右揃え
5-9 右揃え
5-10 中心揃え
5-11 単語の区切り
5-12 行送りの広げすぎ
5-13 組幅
5-14 最適な行長
5-15 長文の場合の組幅
6 テキストの調整
6-1 グレー濃度
6-2 リバーとレイク
6-3 長い単語
6-4 オーファン
6-5 ウィドウ
6-6 視覚的な中心
6-7 サイドベアリング(文字の左右の余白)の違い
6-8 始まりの引用符
6-9 手動での段落調整
7 数字
7-1 オールドスタイル数字
7-2 ライニング数字
7-3 組み合わせのルール
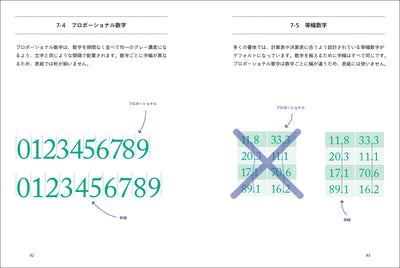
7-4 プロポーショナル数字
7-5 等幅数字
7-6 数字の1
7-7 オールドスタイル数字の視認性
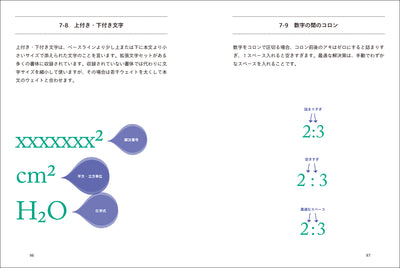
7-8 上付き・下付き文字
7-9 数字の間のコロン
7-10 斜線の分数表記
7-11 パーセント記号
8 特殊文字
8-1 アンパサンドを避けるとき
8-2 略語・頭字語
8-3 ダーシ(ダッシュ)
8-4 em ダーシの用法
8-5 en ダーシの用法
8-6 ハイフネーション
8-7 名前のハイフネーション
8-8 段の終わり
8-9 引用符の形
8-10 一重引用符
8-11 始まりと終わりの引用符
8-12 グレイブとアキュート
8-13 句読点
8-14 スペースの追加
8-15 括弧類
8-16 アットマーク
[テキストナビゲーション]
9 強調
9-1 強調の基本はイタリック体
9-2 書体による強調
9-3 文字間の調整による強調
9-4 スモールキャップスによる強調
9-5 ボールドによる強調
9-6 色付けによる強調
9-7 複数の強調表示
9-8 ドロップキャップ
9-9 冒頭の大文字表記
10 内容への入り口
10-1 大見出し
10-2 小見出し
10-3 テキストボックス
10-4 プルクォート(抜粋見出し)
10-5 段の体裁の維持
10-6 段落の流れを止める場合
10-7 隣の段への誘導
10-8 画像の下に文章を続ける場合
10-9 キャプション
11 階層
11-1 近接
11-2 見出しのレベル
11-3 強調表示
11-4 文字サイズのジャンプ率
11-5 中見出し
11-6 配置
11-7 配置
11-8 中心位置の調整
11-9 レベル
11-10 レベルの例
12 グリッドシステム
12-1 ページの主な構成要素
12-2 中世写本のレイアウト比率
12-3 背の内側の余白
12-4 親指の幅分の余白
12-5 左揃えでのマージンの調整
12-6 ISO規格用紙
12-7 ISO規格用紙の拡大・縮小
12-8 余白と印刷物
12-9 4カラム
12-10 6カラム
12-11 モジュール
12-12 ハングライン
12-13 余白
12-14 自由度の高さ
12-15 カラムとベースライングリッド
12-16 薄い用紙への印刷とベースライングリッド
12-17 ベースライングリッドを使ったテキスト揃え
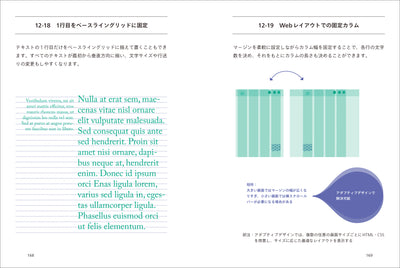
12-18 1行目をベースライングリッドに固定
12-19 Web レイアウトでの固定カラム
12-20 アダプティブWeb デザインのカラム
12-21 Web レイアウトでの可変カラム
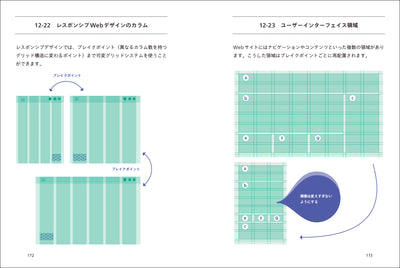
12-22 レスポンシブWeb デザインのカラム
12-23 ユーザーインターフェイス領域
13 出版物のデザイン
13-1 新聞紙面のトップ
13-2 雑紙の表紙
13-3 雑紙の表紙
13-4 雑誌の構成
13-5 ページ番号
13-6 柱
13-7 両面印刷と段の配置
13-8 シンメトリーの文字レイアウト
13-9 アシンメトリーの文字レイアウト
13-10 本の各章の始まり
13-11 雑誌の目次ページ
13-12 雑誌の見開きページ
13-13 冒頭の見開きページで本文が始まらない場合
13-14 エンドマーク
13-15 画像・テキストとノドの関係
13-16 見開きの大見出し
13-17 索引と参考文献リスト
14 インターフェイス
14-1 読書距離
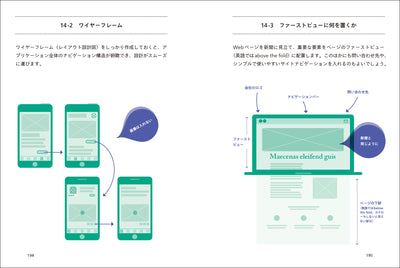
14-2 ワイヤーフレーム
14-3 ファーストビューに何を置くか
14-4 フォールスボトム
14-5 フォールスボトムの回避方法
14-6 縦スクロールかクリックか
14-7 横スクロール
14-8 ハンバーガーメニュー
14-9 リンク