chapter 1 Web APIプログラミングを始めよう
1-1 Web APIで広がる個人サイトの可能性
1-2 個人サイトだからこそできること
1-3 Web APIを使ってできること
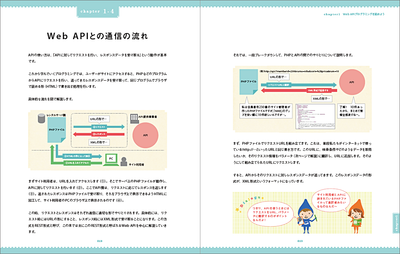
1-4 Web APIとの通信の流れ
1-5 リクエストURLに使うパラメータとは?
1-6 サイト運営の効率化とマネタイズ
1-7 Web API利用ウォーミングアップ! サイトのサムネイル画像を表示
1-8 Web API利用ウォーミングアップ! QRコードを作成してみよう
1-9 画像作成系APIとプログラムの連携の可能性
1-10 Web APIプログラミングで思い通りに
chapter 2 学ぶ・つくる準備を始めよう
2-1 プログラミングの準備をしよう
2-2 プログラミングに役立つソフトをインストールしよう
2-3 テキストエディタのインストール
2-4 XAMPPをインストールする目的とは?
2-5 XAMPPをインストールしよう
2-6 XAMPPの動作確認とファイルの位置関係
2-7 XAMPP内のファイルの位置と確認用URLとの関係
2-8 XAMPPのセキュリティ強化とチェック
2-9 サンプルファイルをXAMPP上に準備しよう
2-10 トークン(APIキー、デベロッパーID)について
2-11 サンプルファイルを使ってトークンの動作チェックをしよう
chapter 3 APIを扱うためのPHPを始めよう
3-1 PHPウォーミングアップ
3-2 HTMLの中にPHPスクリプトを埋め込むことができるPHPタグ
3-3 PHPタグ中の改行
3-4 PHPはサーバで処理されてHTMLとして出力
3-5 PHPを書くための最初のお約束7カ条
3-6 PHPとHTMLで使い分ける必要がある引用符
3-7 変数とは
3-8 変数に代入して文字として出力
3-9 変数を使って文字列をつなげる
3-10 変数を使って数値の計算
3-11 フォーム(GET)で異なるファイル間でのデータ受け渡し
3-12 PHP最初のエラー対処方法
3-13 QRコード作成サイトを作ってみよう!
chapter 4 はじめてのPHP+APIをゆっくりと着実に身につけよう
4-1 リクエストURLの組み立て方
4-2 ブラウザ上でリクエストしてみよう
4-3 XMLファイルの読み方
4-4 XMLファイルの読み方解説(item階層)
4-6 リクエストURLをPHPで組み立ててみよう
4-7 XMLをPHPで扱いやすい形にして変数に代入しよう
4-8 $xmlに代入された個々の情報を取り出すには
4-9 PHPで出力する部分をシンプル化(PHPタグ化)
4-10 表示部分とロジック部分の分離
chapter 5 今までのWeb APIプラグラミングを横展開で応用しよう
5-1 セール&クーポンサーチWebサービスを使ってみよう
5-2 セール&クーポンサーチ
5-3 セール&クーポンサーチリンク取得ツールを作ってみよう
5-4 セール&クーポンでバナーがあれば表示する
5-5 リンクジェネレーターWebサービスを使用する
5-6 楽天商品検索APIを使ってみよう
5-7 楽天ウェブサービスに共通するXMLの特徴とその処理方法
5-8 楽天市場商品検索APIを使ってオリジナル商品検索フォームを作ろう
5-9 楽天商品ランキングAPIを使って常に売れ筋商品を紹介しよう
5-10 ランキングをHTMLタグで整形しよう
5-11 ブログやニュースサイトのRSSを活用
5-12 Q&AサイトのAPIを利用するには
5-13 Q&A一覧を表示してみよう
5-14 ベストアンサーを取得しよう
5-15 WikipediaのAPIで辞典情報をコンテンツとして表示
chapter 6 サイト正式公開するまでにもう少し
6-1 レンタルサーバを選ぼう
6-2 FFFTP等サーバーへアップロード用のソフトをインストール
6-3 価格表示のフォーマットでコンマを使うには?
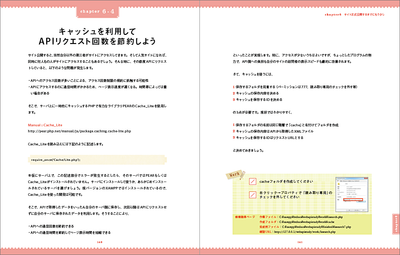
6-4 キャッシュを利用してAPIリクエスト回数を節約しよう
6-5 具体的なキャッシュ読み書きの方法
6-6 エラー回避のおまじないをしよう
chapter 7 Google Maps APIで凝った地図、演出を仕掛けよう
7-1 まずは標準的な地図を表示して体験してみよう
7-2 JavaScriptで操作するGoogle Maps
7-3 京都二条城の地図を表示してみよう
7-4 地図の中心にマーカーを表示してみよう
7-5 近所の施設にマーカー表示して位置関係がわかる地図を作ろう
7-6 吹き出し(情報ウィンドウ)を表示して動きのある地図を演出しよう!
7-7 マーカーをオリジナルアイコンに設定して楽しい地図づくり!
7-8 携帯電話でGoogle Maps APIの地図を表示させるには?
7-9 ルート検索マップを作るには?(自動車編)
7-10 ルート検索の曲がり角や時間を知るには?
7-11 移動経路マップを作るには?(徒歩編)
chapter 8 マッシュアップサイト構築演習(トラベル系サイト)
8-1 今回のマッシュアップサイト構築演習で使うサイト構成は?
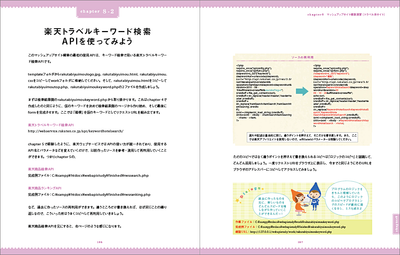
8-2 楽天トラベルキーワード検索APIを使ってみよう
8-3 楽天トラベル空室検索APIを使おう
8-4 トップページに地図の表示
8-5 地図をドラッグアンドドロップしてその地点の緯度経度や住所を出力する
8-6 検索フォームを組み立よう!
8-7 カレンダー日付選択UIライブラリの設置
8-8 フォームにカレンダー日付UI機能を追加しよう
8-9 変数管理表を作成してプログラミングミス激減
8-10 空室検索結果ページを作成しよう
8-11 楽天トラベルへのリンクをリンクシェアアフィリエイトのリンクにしよう
chapter 9 マッシュアップサイト構築演習(リンクシェアショッピング)
9-1 今回のマッシュアップサイト構築演習のサイト構成は?
9-2 クロスオーバーサーチで商品検索を組み込もう
9-3 商品検索結果が多いときに複数ページに分けて検索結果を表示する
9-4 ECサイトのセール情報や新着情報のRSSを組み込もう
9-5 関連検索ワードをサジェストしよう
appendix 勉強会事例紹介